ポップアップを爆速作成!!SweetAlert2を解説!
目次
WebアプリやWebサイトに、何らかのアラートを表示させたいと思う場面はないでしょうか? JavaScript の標準機能である alert メソッドを利用してもよいのですが、デザインが味気なかったり、複雑なアラートが実装できなかったりといった事があるかと思います。今回は、そんな場面に活躍する SweetAlert2 という JavaScript 製 ライブラリを紹介します。
SweetAlert2 とは
SweetAlert2 は、公式の概要によると「美しく、レスポンシブで、カスタマイズ可能で、アクセスしやすい JavaScript のポップアップ」だそうです。 実際に、SweetAlert2 を活用することで、画像のような美しいアラートを簡単に表示させることができます。
基本的な使い方を解説している記事はいくつかあるため、今回は少し応用的な使い方を紹介します。
トースト・ポップアップでアラートを表示する
SweetAlert2 では基本のポップアップの形式として、モーダル・ポップアップが採用されています。理由としてはおそらくですが、アラートの形式として最も活用されるポップアップがモーダル・ポップアップだからです。
しかし近年では、トースト・ポップアップと呼ばれる、通知バナーのようなポップアップが見られることが増えてきました。SweetAlert2 でも トースト・ポップアップを表示させることができます。
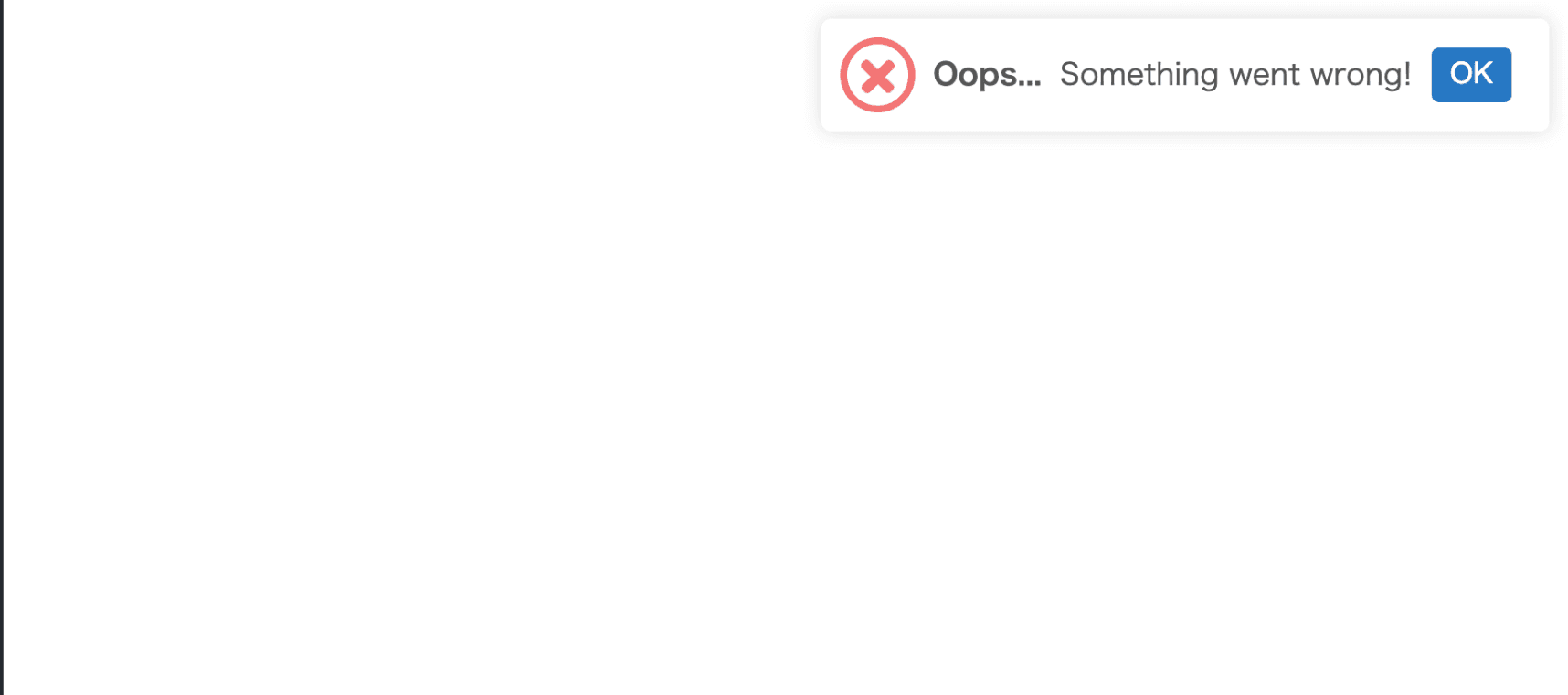
やり方としては、引数に toast: true, と position: 'top-end' を指定するだけです。サンプルコードは下記になります。
Swal.fire({
icon: 'error',
position: 'top-end',
toast: true,
title: 'Oops...',
text: 'Something went wrong!',
})
サンプルコードで表示されるトースト・ポップアップがこちらになります。

position プロパティは top-end の他にも 以下のような値を指定することができます。
position: top,
position: center,
position: bottom,
position: top-start,
position: center-start,
position: center-end,
position: bottom-start,
position: bottom-end,
confirm ボタンの値を受け取る
SweetAlert2の標準機能である confirm ボタンですが confirm ボタンをクリックしたという値を受け取ることができます。実際にコードを見たほうがわかりやすいと思うのでサンプルコードを用意しました。
Swal.fire({
icon: 'error',
title: 'Oops...',
text: 'Something went wrong!',
}).then((rerult) => {
if (result.isConfirmed) {
Swal.fire({
text: "Confirmbutton was clicked!"
});
} else {
Swal.fire({
text: "Confirmbutton was not clicked!"
});
}
})ポップアップを表示する Swal.fire メソッドは返り値として Promiseオブジェクトを返します。そのため、then でチェーンをつなぐことで confirm ボタンの値を受け取ることができます。SweetAlert2 では返り値は以下のようなオブジェクトになります。
{
isConfirmed: true,
isDenied: false,
isDismissed: false,
value: true
}
上記オブジェクトの isConfirmed プロパティで confirm ボタンがクリックされたかどうかの値を受け取ることができます。 クリックされていた場合は true 、クリックされていなければ、 false です。
confirm ボタンを押す前に関数を実行する
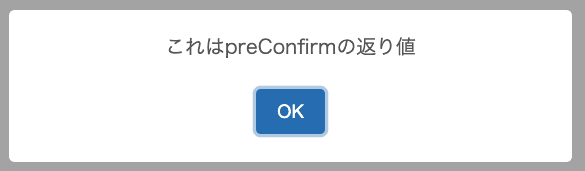
preConfirm というプロパティを活用することで、 confirm ボタンをクリックして、値を渡す前に実行する関数を設定することができます。実際にサンプルコードを見ていきましょう!
Swal.fire({
title: "preConfirmを使用した例",
text: "preConfirmの返り値は??",
preConfirm: () => {
return "preConfirmの返り値"
}
}).then((result) => {
if (result.isConfirmed) {
Swal.fire({
text: `これは${result.value}`
})
}
});
confirm ボタンをクリックすると、preConfirm プロパティで指定した関数の返り値が表示されます。
指定した関数の返り値は Swal.fire メソッドの返り値のオブジェクトの valueプロパティの値として受け取ることができます。サンプルコードでは、 result.value で取得しています。
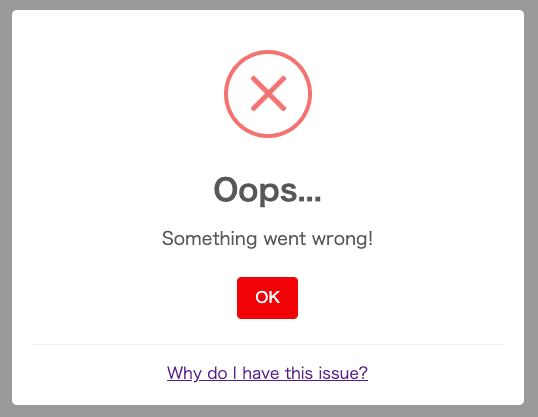
CSSでデザインをカスタマイズする
SweetAlert2 ではデフォルトで美しいポップアップのデザインがされていますし、様々なカスタマイズができるプロパティが用意されています。しかし、より詳細にカスタマイズしたいと思うこともあるかと思います。そんなときは customClass プロパティを使用することで、ポップアップのHTML要素に独自の class を付与し、直接 css を指定することができます。サンプルコードでみてみましょう。
// index.js
import Swal from "sweetalert2";
import "./styles.css";
Swal.fire({
icon: "error",
title: "Oops...",
text: "Something went wrong!",
footer: "<a href>Why do I have this issue?</a>",
customClass: {
confirmButton: "confirm__btn"
}
});
// style.css
.confirm__btn {
background-color: red !important;
}
customClass プロパティを使用することで独自クラスを指定できます。しかし、詳細度の関係で普通に css を記述してもスタイルが当たらないため、 !important などで詳細度を高くしてあげる必要がある点に注意です。
まとめ
今回は、SweetAlert2 の使い方を解説しました。アラートなどのポップアップを表示させることができる非常に便利なライブラリなため、気になる方はぜひ使用してみてください。