ネガティブマージンとFlexboxを使用したテクニック
目次
今回は業務中に使って便利だったCSSのネガティブマージンとFlexboxを使用したテクニックを紹介する記事を書きたいと思います。Flexboxで要素を並べるときに親要素の幅によって子要素を折り返すために、flex-wrap を指定します。ここで子要素同士に余白をつけるため、marginをとった場合、1行目と1列目にも不要なmarginがついてしまいます。そういった場面でネガティブマージンを活用することで1行目と1列目には不要な余白がつかないようにできます。そのやり方を解説していきます。
ネガティブマージンを使用しない場合
まずはじめにネガティブマージンを使用しなかったらどうなるのかという場面を具体的にコードや画像を使って説明していきます。
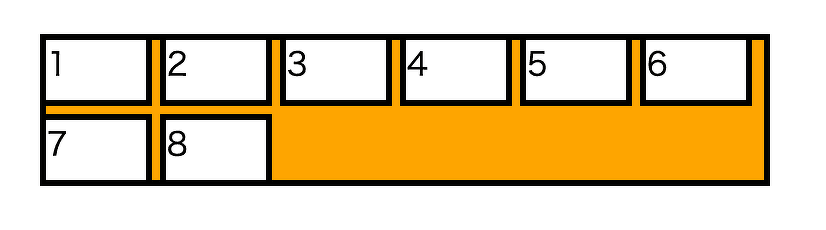
codesandbox で作成したコードでは1列目と1行目に不要なmarginが発生してしまっています。メディアクエリや要素数によるセレクターを使って細かく指定することもできますが、大変ですし、何よりきりがないです。こういった場面でネガティブマージンが活躍します。
ネガティブマージンを使用した場合
親要素にネガティブマージンを指定することで1行目と1列目のマージンを打ち消すことができ、先程の問題を解決することができます。 実際にサンプルコードを見ていきましょう。
display: flex; を指定している要素の親要素に子要素に指定しているmarignとは逆のネガティブマージンを指定することによって、 container の左端にピッタリついていることがわかると思います。
.flex {
display: flex;
flex-wrap: wrap;
list-style: none;
background-color: orange;
padding: 0;
margin: -10px 0 0 -10px;
}
margin-top の部分が残っているように思えますが、 container に overflow: hidden; を指定してあげると、上のmarginはなくなります。こちらは条件によっては指定しなくてもいいことがあります。その条件が現状理解できていないため、分かり次第ブログを更新したいと思います。
まとめ
今回はネガティブマージンを活用することで、Flexbox で折返しを指定するときに役立つ方法を紹介しました。折返しを使ってレスポンシブ対応をすることはよくあると思うため、参考にしていただけるとありがたいです。ネガティブマージンには他にもいくつか使用方法があるので興味のある方は調べてみると良いかもしれません。