【a-blog cms】管理ボックスにカテゴリーを選択してエントリーを作成するドロップダウンメニューを追加する
目次
今回は、管理ボックスにカテゴリーを選択してエントリーを作成するドロップダウンメニューを追加する方法を紹介したいと思います。最初は手間取りますが、なれると簡単かつ、便利なので皆さんも試してみてください。内容としては公式サイトのこちらの記事の内容を少し発展させたものになりますので、目を通しておくと理解が早まるかもしれません。
用語の定義の整理
具体的な手順の説明の前に、用語の定義を説明したいと思います。
管理ボックスとは、a-blog cmsでログイン時に表側の画面に表示される、エントリー作成や、管理画面へのリンクがおいてあるお役立ちボックスみたいなものです。 下記の画像を見ていただければわかるかと思います。
また、エントリーを作成するドロップダウンメニューについてなのですが、これは管理画面のエントリー管理画面にあるドロップダウンメニューになります。このドロップダウンからカテゴリーを選んで、エントリー作成ボタンをクリックすることで、最初からカテゴリーを選択した状態でエントリーを作成することができます。こちらも画像を見ていただければわかるかと思います。
具体的な実装方法
ファイルの用意
まず、管理ボックスをカスタマイズするためのファイルを用意します。 管理ボックスを「/themes/system/admin/action.html」なので、/themes/お使いのテーマ/admin/action.html を新しく作成します。
作成したら、ファイル内に以下のコードを記述してください。
@extends("/admin/_layouts/action.html")
@section("entry-insert")
<!-- BEGIN insert -->
<form action="" method="post" class="acms-admin-inline-btn">
<input type="submit" name="ACMS_POST_2GET" value="<!--T-->エントリー作成<!--/T-->" class="acms-admin-btn acms-admin-btn-success"/>
<input type="hidden" name="admin" value="entry-edit" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="cid" value="%{CID}" />
</form>
<!-- END insert -->
@endsection
上記のソースコード内の 〜 で囲まれた部分を書き換えていきます。
エントリーを作成するドロップダウンメニューのHTMLを取得する
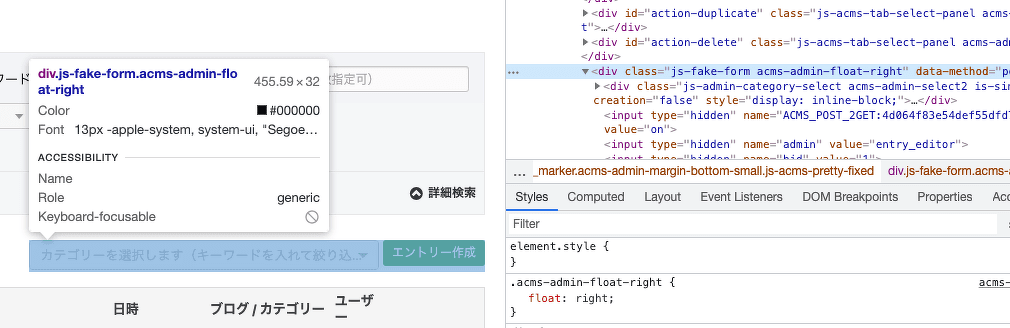
次に、エントリーを作成するドロップダウンメニューがどのように出力されているかChromeの検証ツールを使用して確認してみましょう
コードを抽出して確認してみたものが↓です。
<div class="js-fake-form acms-admin-float-right" data-method="post">
<div class="js-admin-category-select acms-admin-select2 is-single" data-creation="false" style="display: inline-block;">
<div class="js-target"><div><div style="display: inline-block; width: 350px;"><div class="sc-fzoLsD fYZyZu" style="display: block;"><div class="Select sc-AxmLO gmtmqV admin-admin-category-select is-clearable is-searchable Select--single"><div class="Select-control"><span class="Select-multi-value-wrapper" id="react-select-6--value"><div class="Select-placeholder">カテゴリーを選択します(キーワードを入れて絞り込み)</div><div class="Select-input" style="display: inline-block;"><input aria-activedescendant="react-select-6--value" aria-expanded="false" aria-haspopup="false" aria-owns="" role="combobox" value="" style="box-sizing: content-box; width: 5px;"><div style="position: absolute; top: 0px; left: 0px; visibility: hidden; height: 0px; overflow: scroll; white-space: pre; font-size: 13px; font-family: -apple-system, system-ui, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-weight: 400; font-style: normal; letter-spacing: normal; text-transform: none;"></div></div></span><span class="Select-arrow-zone"><span class="Select-arrow"></span></span></div></div></div></div></div></div>
<input type="hidden" name="cid" value="" class="js-value">
</div>
<input type="hidden" name="ACMS_POST_2GET:e09a012fb78b225bdab3ce3a2fc30a27" value="on">
<input type="hidden" name="admin" value="entry_editor">
<input type="hidden" name="bid" value="1">
<button class="js-submit acms-admin-btn acms-admin-btn-success" style="vertical-align: top;">エントリー作成</button>
</div>実際にコードを書く
先程、Chromeの検証ツールから抽出したコードを少し変えて、 〜 で囲まれた部分に書いていきます。そうすれば、簡単に管理ボックスにカテゴリーを選択してエントリーを作成するドロップダウンメニューを追加する事ができます。 サンプルコードは↓です。
@section("entry-insert")
<!-- BEGIN insert -->
<div class="js-fake-form acms-admin-float-left" data-method="post">
<div class="js-admin-category-select acms-admin-select2 is-single" data-creation="false" style="display: inline-block;">
<div class="js-target">
<div style="display: inline-block; width: 350px;">
<div class="sc-AxhCb eSwYtm" style="display: block;">
<div class="Select sc-AxirZ bJCmFu admin-admin-category-select is-clearable is-searchable Select--single">
<div class="Select-control">
<span class="Select-multi-value-wrapper" id="react-select-8--value">
<div class="Select-placeholder">カテゴリーを選択します(キーワードを入れて絞り込み)</div>
<div class="Select-input" style="display: inline-block;">
<input aria-activedescendant="react-select-8--value" aria-expanded="false" aria-haspopup="false" aria-owns="" role="combobox" value="" style="box-sizing: content-box; width: 5px;">
<div style="position: absolute; top: 0px; left: 0px; visibility: hidden; height: 0px; overflow: scroll; white-space: pre; font-size: 13px; font-family: -apple-system, system-ui, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-weight: 400; font-style: normal; letter-spacing: normal; text-transform: none;">
</div>
</div>
</span>
<span class="Select-arrow-zone"><span class="Select-arrow"></span></span>
</div>
</div>
</div>
</div>
</div>
<input type="hidden" name="ACMS_POST_2GET" value="on">
<input type="hidden" name="cid" value="" class="js-value">
<input type="hidden" name="admin" value="entry-edit" />
<input type="hidden" name="bid" value="%{BID}" />
</div>
<button class="js-submit acms-admin-btn acms-admin-btn-success acms-admin-inline-btn">エントリー作成</button>
</div>
<!-- END insert -->
@endsection少しスタイルの調整のためにクラスを変えたりしていますが、ほとんど変えていません。
その他の方法
Chromeの検証ツールからコピペしてくる以外にも、序盤に紹介したコードを少し変えて、 <input type="hidden" name="cid" value="%{CID}" /> のところをセレクトタグに変えてあげて、カテゴリーIDを選択できるようにするという方法もあるみたいです。個人的には、そちらのほうがインデキシングされているカテゴリーのみ選ばせることができるため、UX的に良いと思いました。
まとめ
デフォルトでは管理ボックスにエントリーを作成するボタンはありますが、カテゴリーを選択した状態でエントリーを作成することはできません。このようなカテゴリーを選択した状態でエントリーを作成できるボタンを表側のページで実装することで作成者にも優しい実装にすることができるかもしれません。慣れたら意外と簡単なので、ぜひ実装してみてください。